
Sass 를 적용하는 방법
일단 Sass(Syntactically Awesome Style Sheets) 를 한 문장으로 설명하자면, 스타일을 표현하는 CSS 파일을 프로그래밍 언어처럼 만들 수 있도록 하는 확장 언어입니다. 따라서 Sass 파일을 컴파일하면 결과로 CSS 파일을 얻을 수 있습니다.

Sass 는 Node.js 를 바탕으로 npm 으로 패키지를 관리하며 React 로 컴포넌트를 만들고 Webpack 으로 번들링하는 FrontEnd 프로젝트에 빈번하게 사용되며, 번들링할 때 Sass 를 컴파일하여 Css 파일로 만든 뒤 최종 번들에 추가하여 사용합니다.
Blazor 에서도 마찬가지로 Sass 를 사용하려면, Sass 를 컴파일하고 최종 결과에 추가하는 과정이 필요합니다. 제일 심플한 방법은 Dart Sass 컴파일러를 설치하고 명령어로 Sass 파일을 컴파일해 사용하는 방법입니다. 하지만 디버깅할 때마다 매번 컴파일을 하는건 번거롭고 특히 컴파일 결과인 CSS 파일에서 스타일을 디버깅하기가 어렵습니다. 따라서 Sass 파일을 수정할 때마다 컴파일하고 스타일을 디버깅하기 쉽도록 Source Map 을 만드는 도구를 사용해야 Sass 를 편리하게 사용할 수 있습니다.

먼저 Visual Studio 에서 Sass 를 컴파일하는데 도움을 줄 Web Compiler Extension 을 설치합니다.
Web Compiler 의 소스 코드는 Github 에 공개되어 있습니다.
Blazor 프로젝트에 Sass 파일을 추가합니다.

Sass 파일을 컴파일합니다.

컴파일을 완료하면 아래와 같이 CSS 파일과 함께 compilerconfig.json 파일과 compilerconfig.json.defaults 파일이 생성됩니다. compilerconfig.json 파일은 Scss 파일을 컴파일해서 어떤 경로에 출력 결과인 CSS 파일을 어느 경로에 둘지를 결정합니다.
// compilerconfig.json
[
{
// 입력 파일 (Sass 파일) 과 출력 파일 (CSS 파일)
// 처음엔 입력 파일의 위치에 출력 파일을 배치하지만, wwwroot/css 폴더에 배치하도록 경로를 수정합니다.
"outputFile": "wwwroot/css/app.css", // "Style/App.css",
"inputFile": "Style/App.scss"
}
]// compilerconfig.json.defaults
{
// 언어 별 컴파일 관련 옵션
"compilers": {
// ...
"sass": {
"autoPrefix": "",
"includePath": "",
"indentType": "space",
"indentWidth": 2,
"outputStyle": "nested",
"Precision": 5,
"relativeUrls": true,
"sourceMapRoot": "",
"lineFeed": "",
// 처음엔 false 로 되어 있으니 true 로 변경하여 Source Map 을 생성하도록 한다.
"sourceMap": true // false
},
// ...
},
// 컴파일 결과 최소화 관련 옵션
"minifiers": {
"css": {
"enabled": true,
"termSemicolons": true,
"gzip": false
},
// ...
}
}
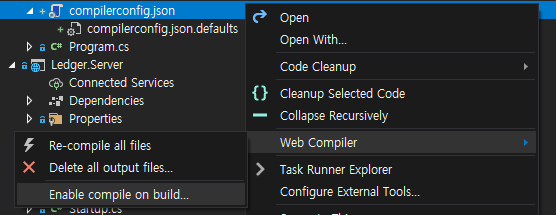
이제 빌드할 때마다 Scss 파일을 컴파일을 하도록 compilerconfig.json 파일 위에서 오른쪽 클릭을 한 뒤, Enable compile on build... 메뉴를 선택합니다. 그러면 MSBuild 를 실행할 때 Sass 파일을 컴파일하는 작업을 추가하는 BuildWebCompiler 라는 Nuget 패키지가 추가됩니다.
CSS isolation 에 Sass 활용하는 방법

Css isolation 처럼 Sass 파일을 이름 규칙에 맞게 추가하고 컴파일하기만 하면 됩니다. CSS 파일이 같은 경로에 생성되기 때문에compilerconfig.json 에서 경로를 수정하지 않아도 됩니다.
참고
Get Some Sass Into Your Blazor App
ASP.NET Core Blazor CSS isolation
'Develop > Frontend 가이드' 카테고리의 다른 글
| [Blazor] Blazor WebAssembly + Webpack + TypeScript + Sass 개발 환경 구축 (1) | 2021.12.16 |
|---|---|
| [FE] webpack 에서 Source Map 이 동작하는 원리 (1) | 2021.05.30 |
| [FE] Web API - WebSocket API (0) | 2021.05.30 |
| [FE] Web API - Client-side storage : Service Worker API & Cache (0) | 2021.05.28 |
| [FE] Web API - Client-side storage : IndexedDB (0) | 2021.05.12 |
꾸준히 노력하는 개발자 "김예건" 입니다.